Technical SEO refers to the tactics used to create and optimize a website to help search engines easily crawl, Index, and render it. First, you need to know that technical search engine optimization is one piece of the SEO puzzle. Many marketers and business owners use technical SEO to improve and put their website in a better position on SERPs rankings.
Here is a beginner’s guide that can help you learn more about technical search engine optimization and build your technical SEO skills.
Here are the topics included:
- Website creation
- HTML, JavaScript, CSS – programming languages
- Crawling, rendering, and indexing
- Page speed
- User-friendly sites
- Thin/duplicate content
- Canonical tags
- Hreflang tags
Why is technical SEO important?
Technical SEO is essential because it ensures that your site is easy to navigate and is free of any technical issues. In addition, implementing technical SEO is essential because it attracts organic traffic, turns that traffic into loyal customers, and allows search engines to index your website.
Structured data is a classic example of technical search engine optimization. With structured data, we refer to the act of describing your website in a language that only search engines can recognize. The most well-known type of structured data vocabulary is schema markup.
Many search engines rely on a standardized structure for websites orderly so that search engines can give searchers the most relevant results possible. This makes structured data an important example of technical search engine optimization.
Another typical example of technical SEO would be building an XML sitemap for your website. The first thing to do to establish a technical SEO strategy is to set up your site correctly so every page functions as it should.
<html>
<head>
<title>Party Coffee Cake< /title> <script type="application/1d+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished" : "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M"
}
</script>
</head>
<body>
<h2>Party coffee cake recipe</h2>
<p><i>by Mary Stone, 2018-03-10</i></p>
<p>This coffee cake is awesome and perfect for parties.</p>
<p>Preparation time: 20 minutes</p>
</body>
</html>This is an example of JSON-LD markup (schema) for a recipe website. JSON is a common and highly successful schema format. Image courtesy of Google.
Google and other search engines crawl this file (XML sitemap) to understand your website better.
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<?xml version="1.0" encoding="UTF-8"?>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
</urlset>Website creation
Setting up your website right so every page functions as it should is the first significant step in establishing a technical SEO.
Here are some SEO basics and beginner steps to set up a website:
- First, purchase a domain name – there are a lot of domain registrars out there. (Wix, GoDaddy, Domain.com are some of the most popular domains).
- Relate your domain name to an IP address – IPs or Internet protocol addresses are numbers that assist the Internet to translate a domain name, e.g., “semrush.com,” into something it can catalog and organize. DNS (domain name servers) organizes these IP addresses into an intricate map across the web.
After following these two steps, you need to start preparing your website to appear on searchers’ web browsers. Below you will find the gist of how a site goes from inception to browser-ready:
- A person searches for your website. So, for example, if a searcher wants to learn more about search engine optimization (SEO), he will plug in “semrush.com” to its Chrome browser search bar.
- After, their internet browser begins to contact the DNS to convert a domain name and IP address. At the same time, it will also start requesting information about your site’s type of programming or coding.
Now that DNS has the request, it will start building the site files that will appear in the user’s internet browser.
When all is set and done, it’s time for rendering. Once the DNS has delivered the suitable materials to the Internet browser, the browser will begin building the page requested, referred to as rendering. This process allows typical users to see the website smoothly before sorting through dozens of complex codes.
Then the browser does a final check by making any unfulfilled code requests to the server.
Now, What will display your website successfully in the browser?
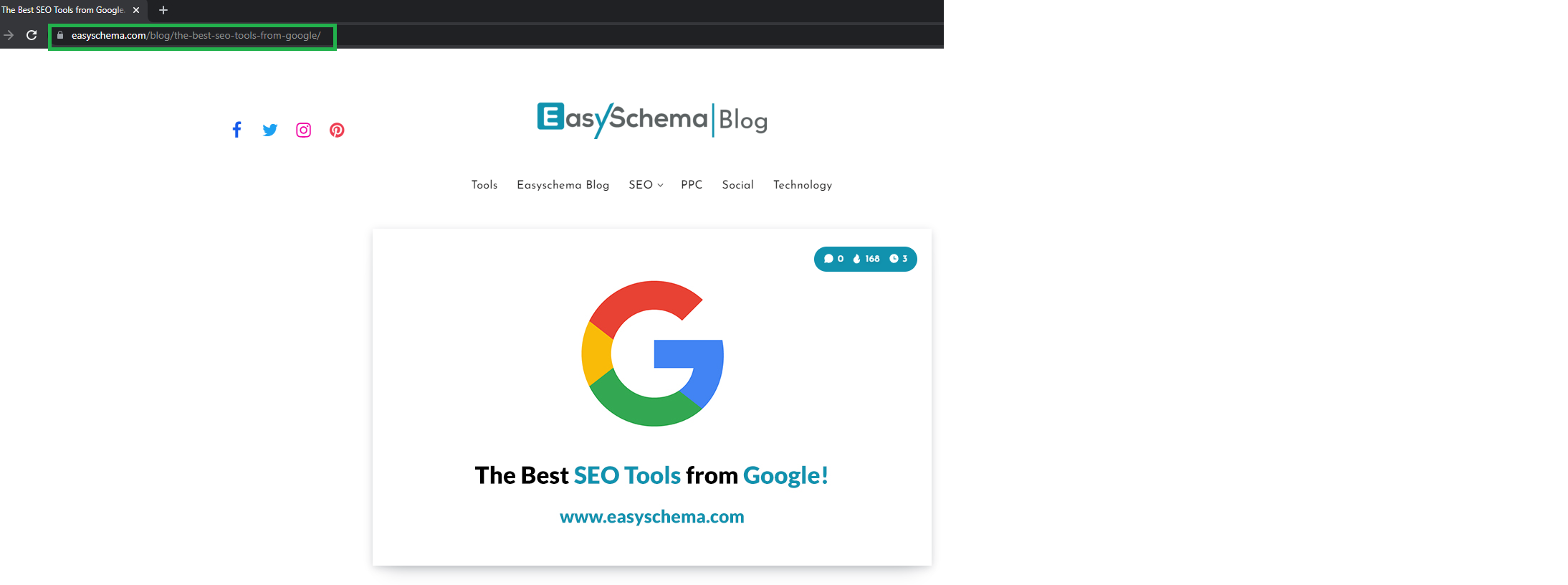
Structure URL
Uniform Resource Locator structure describes the appearance of an URL and gives important information about the web page to search engines and searchers.
 As you have probably seen, many URLs start with HTTPS, and this group of letters integrates Hypertext Transfer Protocol and Secure Socket Layer. That “S” at the end relates to a security protocol that many websites use to keep the web page’s contents, and the information users enter into the page securely.
As you have probably seen, many URLs start with HTTPS, and this group of letters integrates Hypertext Transfer Protocol and Secure Socket Layer. That “S” at the end relates to a security protocol that many websites use to keep the web page’s contents, and the information users enter into the page securely.
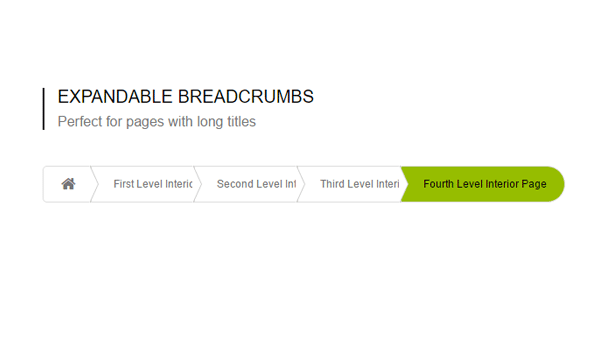
Breadcrumb navigation

The Breadcrumb navigation is a user trail when navigating a specific website. Breadcrumb navigation easily lets customers click to return to a previous page or navigate various steps back in their journey through a site.
This navigation type offers an additional layer of accessibility for the users, and it is good for maintaining an orderly site infrastructure.
HMTL, JavaScript, CSS
HTML, JavaScript, and CSS are programming languages used in technical SEO spaces or around the Internet before. At first glance, they may seem hard to understand, but you can learn how to use them with patience, practice, and support.
- HTML – HyperText Markup Language is a standard markup language that provides the essential structure (code) browsers need to display your web content. Whenever you see written content on a site (headers, listicles, etc.), you will know it is HTML.
- JavaScript – This language provides the code that makes the functional parts usable when searchers come to it. Java Script makes the elements of a site dynamic and flashy, and in this programming language, options are endless.
- CSS – Cascading Style Sheets, also known as CSS, is responsible for your website’s colors, fonts, and overall look. Without CSS, things would look dull and boring on a webpage.
To summarize,
- HTML is the foundational code for your website
- JavaScript adds interactive elements to your pages
- CSS makes everything look good and attractive
Crawling, Indexing, and Rendering

To ensure your website appears in search engine page results, you must pay attention to what Google is doing while crawling, indexing, and rendering your website. Therefore, improving your technical SEO strategy based on users’ needs and search engines is very important. That’s because the more you meet the needs of search engines, the higher you will rank in the SERPs.
- Crawling
If you look at a website for the first time, you will likely browse multiple pages and follow breadcrumb exploration to check out all the site’s content. And that’s precisely how Google bots (web crawlers) navigate public sites. When sourcing a web, these Google bots go to public websites and hop from link to link (much as a person would do).
So, make sure your website isn’t blocking Googlebot from crawling your files. Otherwise, you won’t appear in SERPs.
- Indexing
Considered as Google’s filing cabinet, Index can organize a reference to your data, improving your search time and making it easier to look up. For example, when Googlebot starts crawling a public website, it stores that content, and then the page appears in the relevant search engine results that best match a searcher’s query.
You can use Google Search Console to ensure that Google has correctly crawled and indexed your website content. In addition, you can create a free account and do several things there, including monitoring when a new webpage you created is indexed.
- Rendering
When Google has finished crawling and indexing your website content into its filing cabinet, it’s time for rendering. Delivering is a web development process that turns website code into interactive pages users see when visiting a website. That’s why Google wants to ensure that users see and interact with your content properly, as you intended them to.
-
Page Speed
At the beginning of the Internet, web pages were easier for search engines to render than now – programming was simple, and website elements were very bare bones.
With JavaScript and CSS, web content becomes richer and more dynamic, and page speed becomes a crucial factor in user experience and how well content ranks in the search engines page results (SERPs).
The more JavaScript you have on your website (for example, complex elements), the harder it is for that page to load.
NOTE: Page speed is a ranking factor, so be careful and pay attention to how long it takes for content to load once users request it.
-
User-friendly websites
User-friendly websites optimize for the user experience first, which means that you understand that people come first, which even Google agrees with. However, you must understand that optimizing for the user experience doesn’t mean you neglect or disregard what search engines require.
-
Thin/Duplicate content
Thin and/or duplicate content are two dangers web content developers may encounter, and the best is to avoid them both.
Thin content refers to every blog, article, or web page that is not giving Googlebot crawlers much to work with. This happens when there is no internal linking on the page to direct crawlers to other parts of your site or when the page doesn’t correctly target users’ search intent.
Whereas duplicate content refers to blogs, articles, and web pages with identical copies somewhere else on your website. You must know that even near-identical content can also be considered duplicate content.
-
Canonical tags
Suppose you aren’t familiar with canonical tags (rel=”canonical”). In that case, you must know that they are marketers that indicate to Google or other search engines whether a specific URL is the primary, original copy of a web page.
Know that canonical tags appear in the <head></head> section of a page’s HTML code. You should also know that they refer back to a page’s URL (called self-referencing) or consolidate signals by referencing another page’s URL.
-
Hreflang
Hreflang is an HTML attribute (tag) used to specify the language and geographical targeting of a webpage. With Hreflang you notify search engines about the language you are using on a specific web page. This allows you to illustrate the connection between pages written in different languages.
Hreflang is especially important if you plan to target specific audiences by their location. What’s more about Hreflang is that it improves both user experience and accessibility, which is helpful for users, traffic, and business in general.
Don’t forget that technical SEO requires a lot of dedicated research and takes a lot of time to master. Anyway, it is essential to implement and prioritize technical SEO to attract organic traffic and increase the spot of your website in the search engines.